Code Provided From Bryan Granse Devs
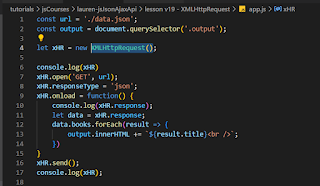
The demo source code of this code on how you can fetch data from JSON file is provided by the devs mentioned above (below the picture), this will let you test your ability to display data and understand the XMLHttpRequest() first you are going to declare a json file which is also included on this file we have, and you can download it to test it with your own text editor and see the result yourself.
As you can see in the screenshot above, there are simple JSON data with the title, author, and sign with corresponding values on it, this is the data we are trying to fetch and display to the browser.
Above is the index.html file which only has a DIV with a class name OUTPUT where we will display the data. Just download the file if you want to get all of the JSON, HTML, and JS, or do it yourself for some exercise thing.
so above is the JavaScript code that will fetch the data using XML Http Request, but there is a new way to result or to fetch jSON for now this will be the one that you are going to use.





Post a Comment